
Table of Contents
Overview
In the quest for crafting user interfaces that truly resonate, designers often rely on intuition and best practices. But what if you could peek into the minds of your users before a single line of code is written? Enter the Attention Insight Figma Plugin, a powerful tool that brings the science of attention to your design workflow. This plugin empowers designers to visualize attention heatmaps directly within Figma, providing data-driven feedback to enhance UX/UI by predicting where users are most likely to focus. Let’s dive into what makes this plugin a game-changer.
Key Features
The Attention Insight Figma Plugin boasts a range of features designed to streamline your design process and improve user engagement:
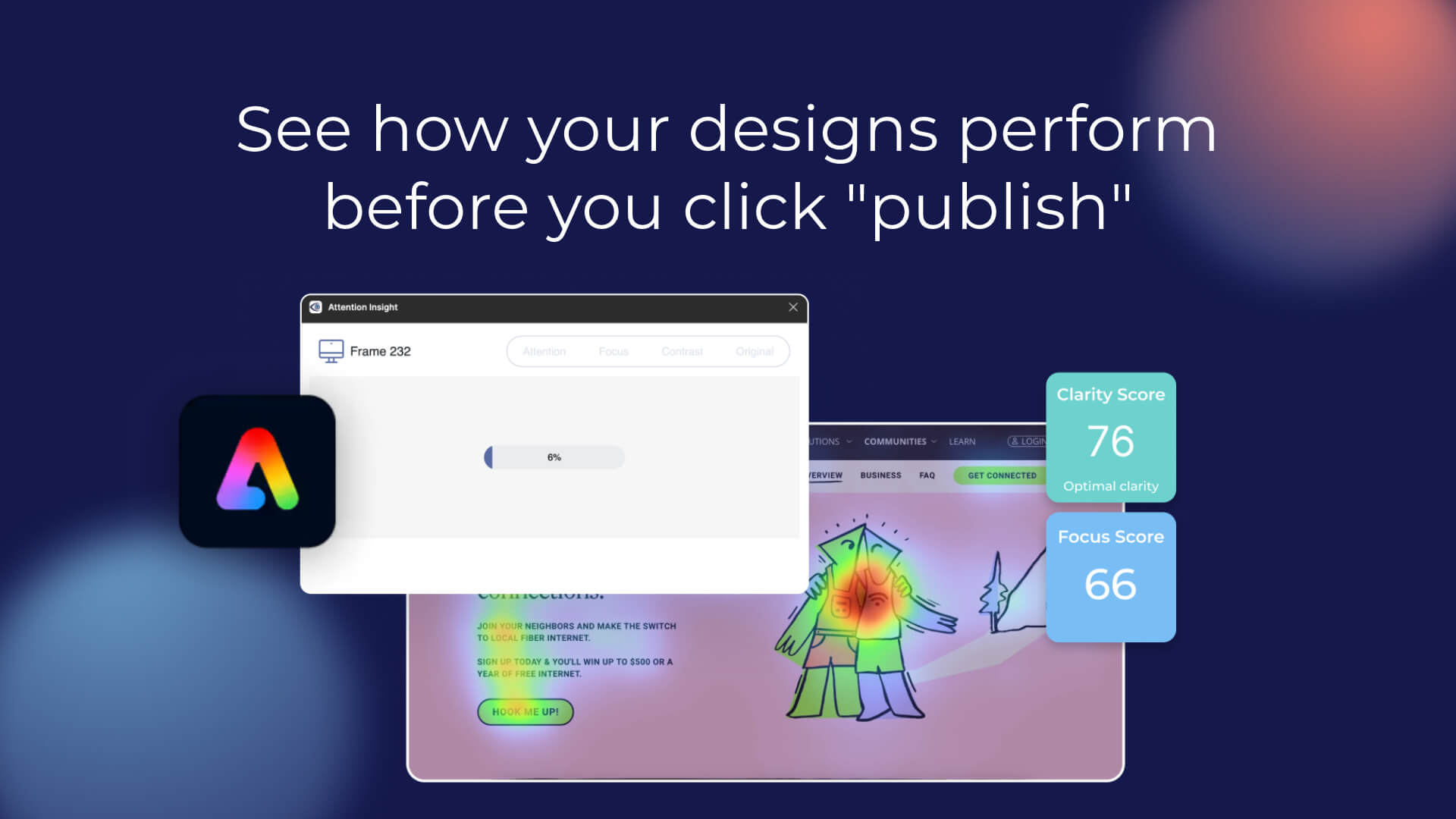
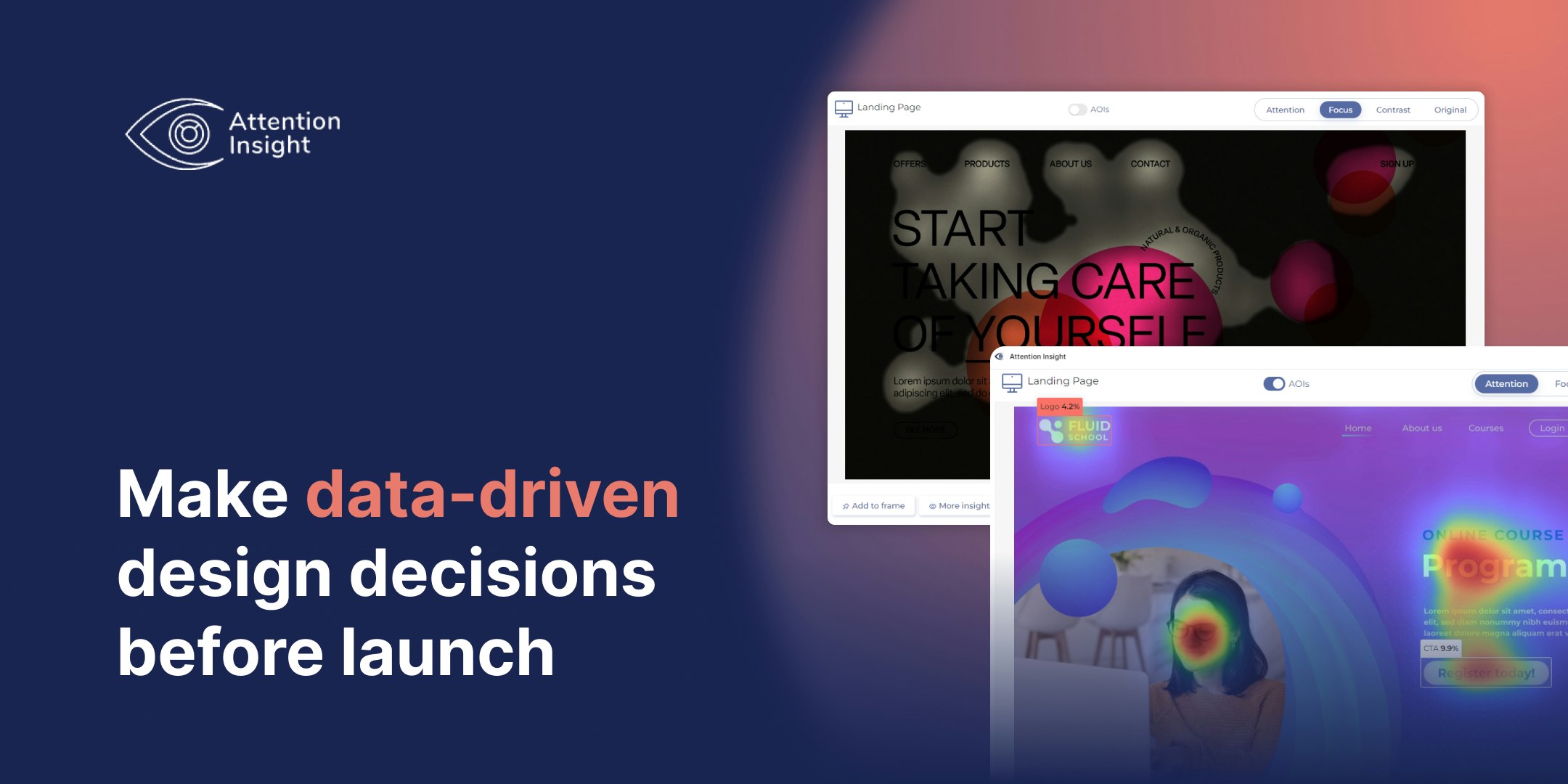
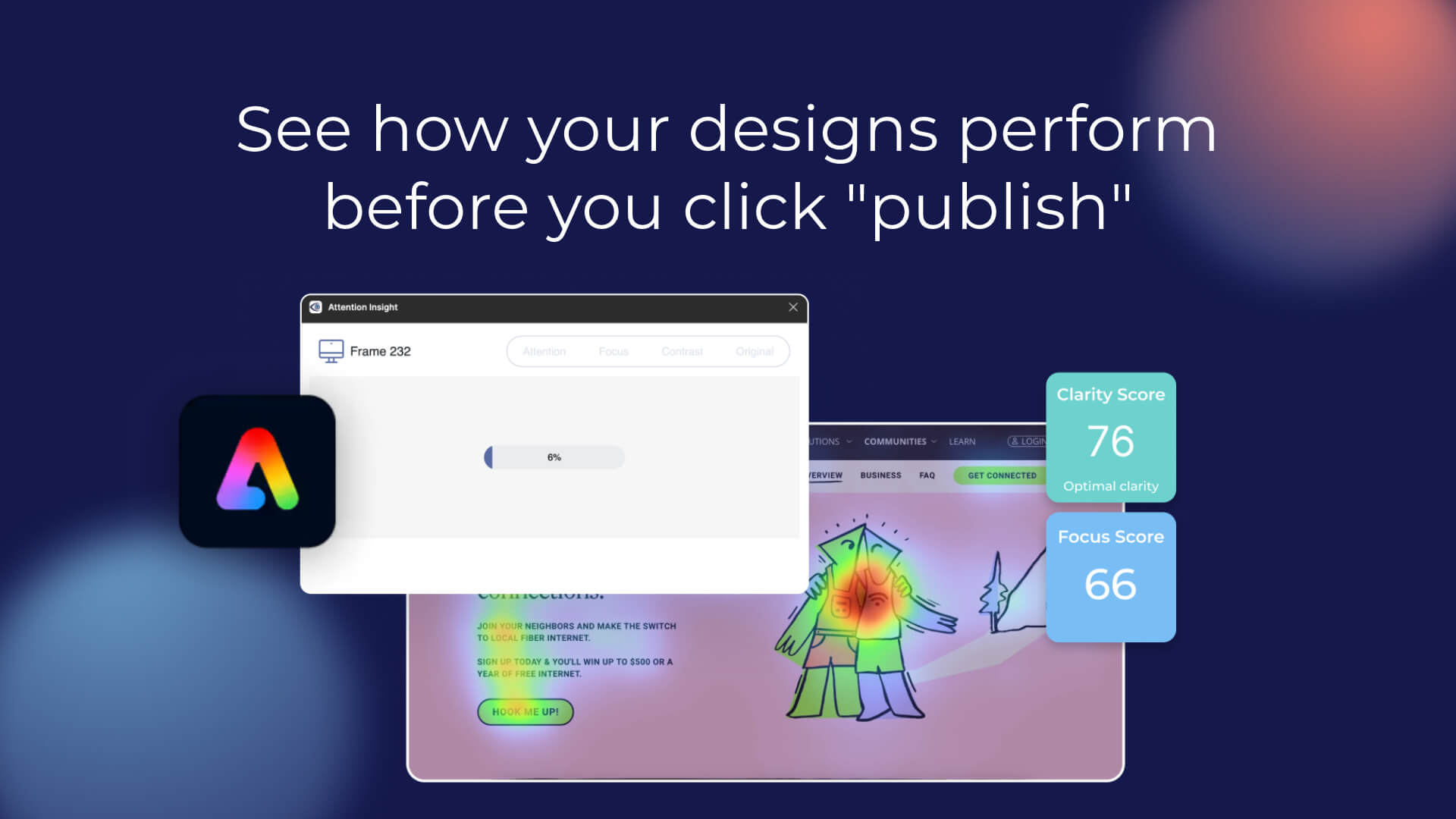
- Attention Heatmaps: Visualize where users are most likely to look on your designs. These heatmaps provide immediate insights into the effectiveness of your visual hierarchy.
- AI-Based Predictive Analytics: Powered by sophisticated AI algorithms, the plugin accurately predicts user attention based on visual elements and design principles.
- Direct Figma Integration: Seamlessly integrates into your existing Figma workflow, eliminating the need to switch between platforms.
- Version Comparison: Easily compare different design versions side-by-side to identify which layout performs best in capturing user attention.
- Visual Feedback for UI Elements: Get specific feedback on individual UI elements, such as buttons, images, and text, to optimize their placement and prominence.
How It Works
Using the Attention Insight Figma Plugin is straightforward and intuitive. First, install the plugin directly within Figma. Next, upload your design to the plugin. The AI then analyzes your design and generates attention heatmaps, visually representing the predicted distribution of user attention. You can then compare multiple design versions to identify the most effective layout for guiding user focus and optimizing the user experience. This allows for iterative improvements based on data-driven insights.
Use Cases
The Attention Insight Figma Plugin offers a wide range of applications for UX/UI designers:
- UX/UI Optimization: Identify areas of your design that are not capturing enough attention and optimize them for better user engagement.
- A/B Testing Visuals: Evaluate the effectiveness of different visual elements and layouts to determine which performs best.
- Improving Call-to-Action Placements: Ensure that your call-to-action buttons are prominently placed and easily visible to users.
- Data-Backed Design Decisions: Make informed design decisions based on data-driven insights rather than relying solely on intuition.
Pros & Cons
Like any tool, the Attention Insight Figma Plugin has its strengths and weaknesses. Let’s take a look:
Advantages
- Quick Feedback Loop: Receive immediate feedback on your designs, allowing for rapid iteration and improvement.
- Improves Design Validation: Validate your design decisions with data-driven insights, reducing the risk of relying on subjective opinions.
- Seamlessly Integrates with Figma: Integrates directly into your existing Figma workflow, minimizing disruption and maximizing efficiency.
Disadvantages
- Limited to Visual Attention: Focuses primarily on visual attention and may not account for other factors that influence user behavior, such as cognitive load or emotional response.
- Predictive Model May Not Match Real User Behavior in All Cases: While the AI model is highly accurate, it is still a prediction and may not perfectly reflect the behavior of all users in all situations.
How Does It Compare?
While several tools offer insights into user behavior, the Attention Insight Figma Plugin stands out for its seamless integration with Figma and its focus on visual attention prediction. Competitors like VWO offer broader CRO (Conversion Rate Optimization) tools but are less design-focused. EyeQuant provides similar attention prediction capabilities but operates as a standalone platform, lacking the convenience of direct Figma integration. This makes Attention Insight a more streamlined and efficient choice for designers working within the Figma ecosystem.
Final Thoughts
The Attention Insight Figma Plugin is a valuable asset for any UX/UI designer looking to create user interfaces that are both visually appealing and highly effective. By providing data-driven insights into user attention, this plugin empowers designers to make informed decisions, optimize their designs, and ultimately create better user experiences. While it’s important to remember that the predictions are not a perfect substitute for real-world user testing, the plugin offers a powerful and convenient way to validate design choices and improve user engagement.